Adobe Illustrator is the premiere program for graphic and motion designers, and there's more to the menus than you may think.
Navigating an Illustrator document seems like a trivial task, but it can be surprisingly difficult if you’re not familiar with all of the available tools. That’s why we’re dedicating an entire article to Illustrator’s View menu.

The View menu has a lot of really great features for switching up how you view and work with vector paths in Illustrator. We’re going to take a look at these three valuable additions:
- Outline View
- Pixel Preview
- Smart Guides
Using Outline in Adobe Illustrator
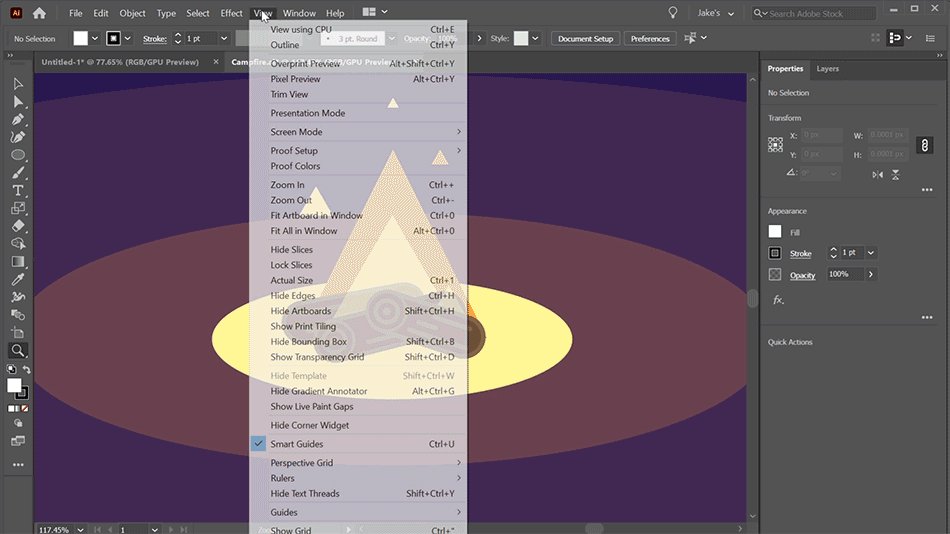
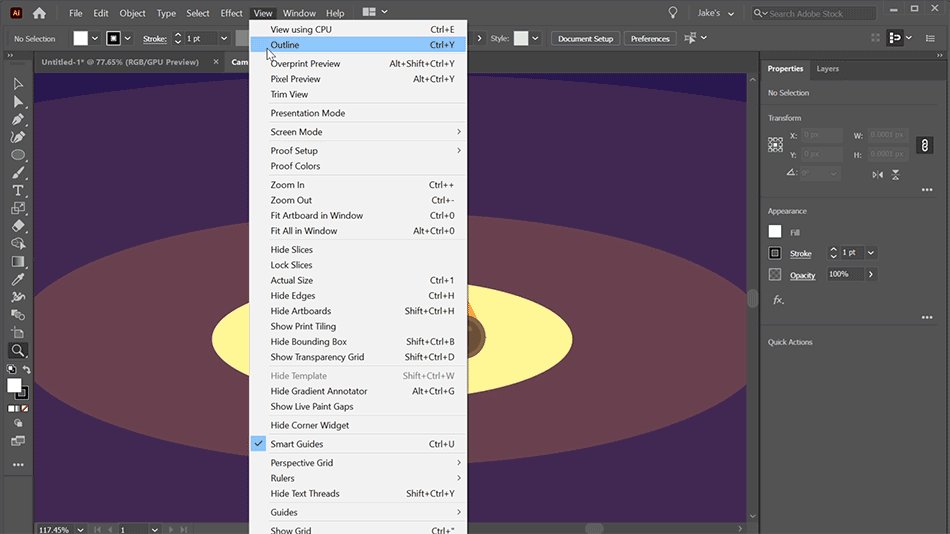
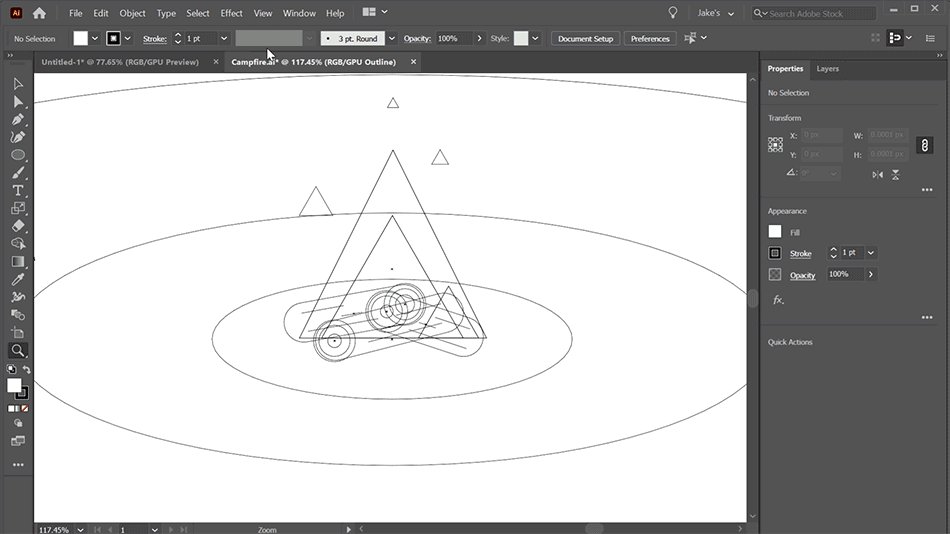
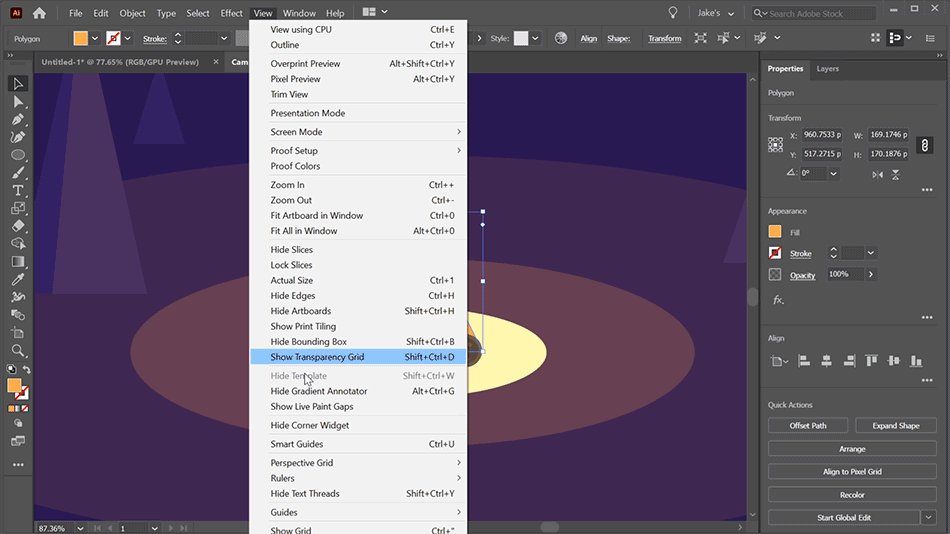
With stacks and stacks of overlapping objects, editing those vector paths can be a pain. Switch to Outline Mode by going up to View > Outline to view unstyled vector paths, making it a lot easier to see the structure of your assets.

This x-ray view can give you a good perspective on how complex or simple an illustration really is, and it makes it easy to adjust paths that would normally be hidden by other objects in the standard view.
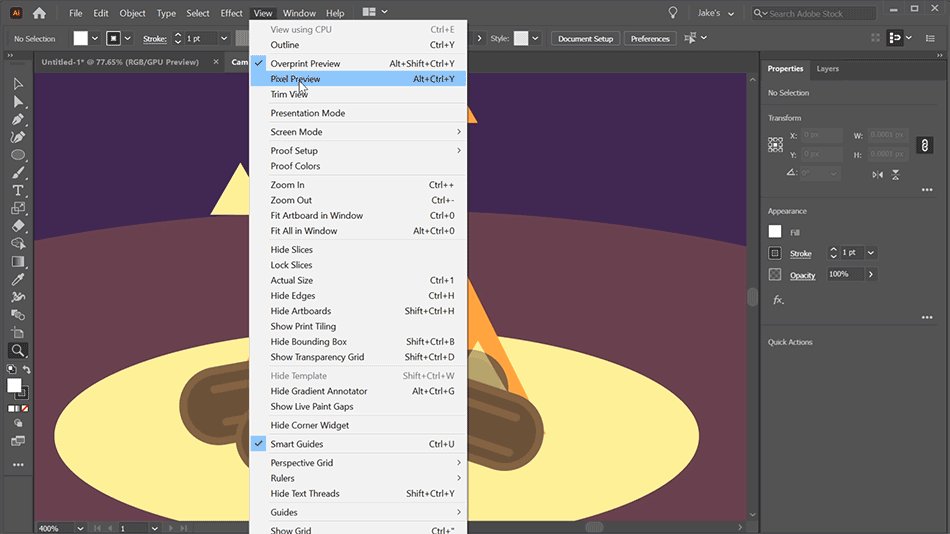
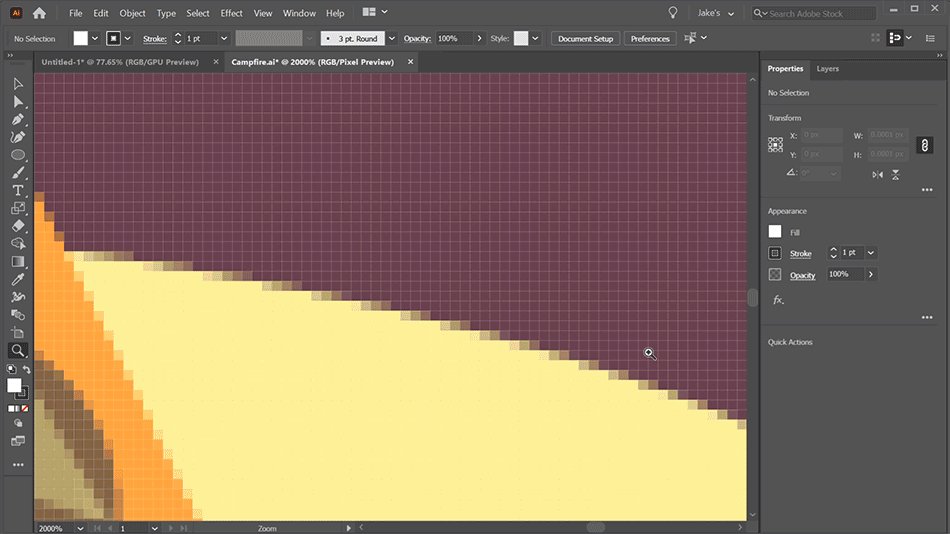
Pixel Preview in Adobe Illustrator
Another super helpful preview mode is the View > Pixel Preview mode. While Illustrator is a vector design environment, everything on your screen has to be rasterized to view it, and any assets that’s exported out of the program will also have to be rasterized. Switching to the Pixel Preview mode will give you a live rasterized view of your document so you can know exactly how it’ll look in any raster program.

Smart Guides in Adobe Illustrator
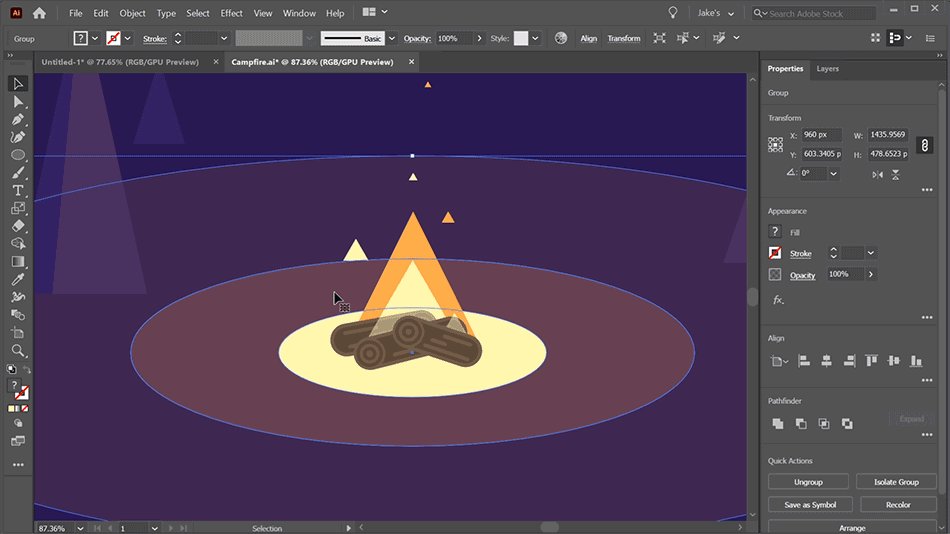
If you’re not using Smart Guides, you’re gonna have a bad time. Head up to View > Smart Guides, and work live you’ve never worked before. Paths now snap to each other, objects align easier, drawing paths have helpful guides. You’ll never turn back.

The ability to switch to a less-detailed view of your vectors can sometimes make paths a lot easier to look at while editing. Working in a vector environment, it’s important to realize that your illustrations are going to look different once you’ve exported them into a raster format, which is why the Pixel Preview is so helpful. And smart guides is something I couldn’t even imagine not having access to when creating things in Illustrator. Take these three tools from the View menu and keep making awesome work!
Ready to learn more?
If this article only roused your appetite for Photoshop knowledge, it seems like you'll need a five-course shmorgesborg to bed it back down. That's why we developed Photoshop & Illustrator Unleashed!
Photoshop and Illustrator are two very essential programs that every Motion Designer needs to know. By the end of this course, you'll be able to create your own artwork from scratch with tools and workflows used by professional designers every day.



