Photoshop is one of the most popular design programs out there, but how well do you really know those top menus?
Photoshop’s Edit menu is filled with really useful commands. You probably use it mostly for copying, cutting, pasting... how exciting. Yes, some of the most used commands are just a keyboard shortcut away, but there are other features you should definitely add to your tool belt.

Beyond those simple commands, there are some extremely powerful tools living in the edit menu. These commands can save you a whole lot of time, so let’s take a look at a few of my favorites:
- Paste In Place
- Content Aware Fill
- Puppet Warp
Paste In Place in Photoshop
Have you ever wanted to cut and paste a selection to a new layer, but keep it right where it was originally? If so, you know exactly how frustrating it is when that pasted selection ends up in the middle of your document. Meet Paste In Place, your new favorite Photoshop command.

Paste In Place does exactly what it sounds like: pastes your copied selection right where you copied it from, but on a new layer. What’s even better is that you can add one simple key to your keyboard shortcut to make this your default paste command:
- CMD + Shift + V
- Ctrl + Shift + V

Content Aware Fill in Photoshop
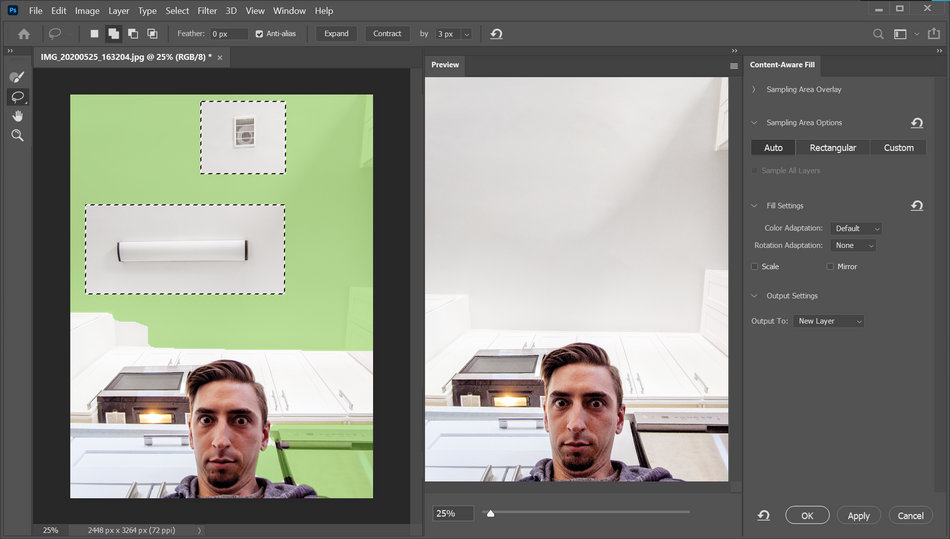
Content Aware Fill is one of those black magic wizardry tools inside Photoshop. It allows you to magically fill areas of an image with Photoshop-generated pixels that make objects disappear. Start by opening up a photo and making a selection around the object(s) you want to remove. Then head up to Edit > Content Aware Fill.

Photoshop will open the Content Aware Fill window and give you some great tools for not only modifying your selection, but also choosing what parts of the image should be used to sample pixels for replacing your selection. Keep in mind that just like painting out any object, the more isolated the object, the cleaner your results will be.

So majestic...
Puppet Warp in Photoshop
Do you like the Puppet Tool in After Effects? Did you know there’s an almost identical tool in Photoshop? It’s okay to freak out now. I’ll wait. Select the layer you’d like to distort with a puppet mesh, then head up to Edit > Puppet Warp.

A puppet mesh will generate based on the alpha channel of the selected layer. Make sure to change the Density to More Points to get the cleanest distortion.

Next add in your puppet pins by clicking on parts of the mesh, just like in After Effects, until you have enough to make the distortion you’re after. Now just click and drag the points around to deform your layer.

Adjust the Mesh Expansion as needed, and control the warp type through the Mode options. When you’re happy with the distortion, click the Apply Checkmark and you’re done!

Tip: Make your layer a smart object before using Puppet Warp to make it non-destructive and editable after you’ve applied it.
Now you can start to think about Photoshop’s Edit menu beyond the most basic of commands. Using these techniques you’ll be able to control exactly where your copied element is pasted, magically remove unwanted elements from photos, and bend, warp, and distort elements with greater control than ever. If any of these commands are new to you, be sure to get into Photoshop and give them a test drive! You’ll be amazed at how well they work.
Ready to learn more?
If this article only roused your appetite for Photoshop knowledge, it seems like you'll need a five-course shmorgesborg to bed it back down. That's why we developed Photoshop & Illustrator Unleashed!
Photoshop and Illustrator are two very essential programs that every Motion Designer needs to know. By the end of this course, you'll be able to create your own artwork from scratch with tools and workflows used by professional designers every day.

Dive into real-time 3D with our Unreal Engine beginner's course by Jonathan Winbush. Master importing assets, world-building, animation, and cinematic sequences to create stunning 3D renders in no time! Perfect for motion designers ready to level up.
Explore this Course ➔
Unlock the secrets of character design in this dynamic course! Explore shape language, anatomy rules, and motifs to craft animation-ready characters. Gain drawing tips, hacks, and Procreate mastery (or any drawing app). Ideal for artists seeking to elevate their craft.
Explore this Course ➔
Elevate your freelance motion design career with our guide to client success. Master a repeatable method for finding, contacting, and landing clients. Learn to identify prospects, nurture leads, and develop a thriving freelance philosophy amidst chaos.
Explore this Course ➔
Rev up your editing skills with After Effects! Learn to use it for everyday needs and craft dynamic templates (Mogrts) for smarter teamwork. You'll master creating animated graphics, removing unwanted elements, tracking graphics, and making customizable templates.
Explore this Course ➔
Stand out with Demo Reel Dash! Learn to spotlight your best work and market your unique brand of magic. By the end, you'll have a brand new demo reel and a custom campaign to showcase yourself to an audience aligned with your career goals.
Explore this Course ➔
Illuminate your 3D skills with Lights, Camera, Render! Dive deep into advanced Cinema 4D techniques with David Ariew. Master core cinematography skills, gain valuable assets, and learn tools and best practices to create stunning work that wows clients.
Explore this Course ➔
Master After Effects at your own pace with Jake Bartlett's beginner course. Perfect for video editors, you'll learn to create stylish animated graphics, remove unwanted elements, and track graphics into shots. By the end, you'll be equipped for everyday AE needs and more.
Explore this Course ➔
Revolutionize your Premiere workflow with customizable AE templates! Master creating dynamic Motion Graphics Templates (Mogrts) in After Effects to speed up your team's work. By the end, you'll craft easily-customizable templates for seamless use in Premiere Pro.
Explore this Course ➔
Not sure where to start?
If you’re a beginner, here are some great courses to help you get started:

After Effects Kickstart
Dive into the fundamentals of motion design with our most popular (and recently updated) After Effects course.

Photoshop + Illustrator Unleashed
Master the basics of Photoshop and Illustrator and gain invaluable insights in this introductory level course.

Design Kickstart
An introduction to the design principles behind all great work.
More Advanced?
If you’re a more advanced student looking to up your game, here are some great options:

Animation Bootcamp
Learn the art and principles of creating beautiful movements in Adobe After Effects.

Design Bootcamp
Learn to design for motion in this intermediate-level, project-based course.

Cinema 4D Basecamp
Learn Cinema 4D from the ground up in this exciting introductory C4D course.
Now is the time to learn the skills you need to advance in your motion design career:











