Creating simple 3D text in Cinema 4D is easy. But what about combined 3D text, where the two words intersect on different axes? Guess what? It’s also easy…if you know the secret to creating advanced 3d typography in Cinema 4D.
In this video, we’ll show you how to bring together 2 different 3D text elements (or 3D text and a logo) to create multi-dimensional typography in Cinema 4D. Added bonus: You’ll learn how to animate the transition between each side of the text. :)

Dive into real-time 3D with our Unreal Engine beginner's course by Jonathan Winbush. Master importing assets, world-building, animation, and cinematic sequences to create stunning 3D renders in no time! Perfect for motion designers ready to level up.
Explore this Course ➔
Unlock the secrets of character design in this dynamic course! Explore shape language, anatomy rules, and motifs to craft animation-ready characters. Gain drawing tips, hacks, and Procreate mastery (or any drawing app). Ideal for artists seeking to elevate their craft.
Explore this Course ➔
Elevate your freelance motion design career with our guide to client success. Master a repeatable method for finding, contacting, and landing clients. Learn to identify prospects, nurture leads, and develop a thriving freelance philosophy amidst chaos.
Explore this Course ➔
Rev up your editing skills with After Effects! Learn to use it for everyday needs and craft dynamic templates (Mogrts) for smarter teamwork. You'll master creating animated graphics, removing unwanted elements, tracking graphics, and making customizable templates.
Explore this Course ➔
Stand out with Demo Reel Dash! Learn to spotlight your best work and market your unique brand of magic. By the end, you'll have a brand new demo reel and a custom campaign to showcase yourself to an audience aligned with your career goals.
Explore this Course ➔
Illuminate your 3D skills with Lights, Camera, Render! Dive deep into advanced Cinema 4D techniques with David Ariew. Master core cinematography skills, gain valuable assets, and learn tools and best practices to create stunning work that wows clients.
Explore this Course ➔
Master After Effects at your own pace with Jake Bartlett's beginner course. Perfect for video editors, you'll learn to create stylish animated graphics, remove unwanted elements, and track graphics into shots. By the end, you'll be equipped for everyday AE needs and more.
Explore this Course ➔
Revolutionize your Premiere workflow with customizable AE templates! Master creating dynamic Motion Graphics Templates (Mogrts) in After Effects to speed up your team's work. By the end, you'll craft easily-customizable templates for seamless use in Premiere Pro.
Explore this Course ➔
I recently came across an amazing tutorial by Anurag Raturi where he demonstrated the creation of duality/multi-dimensional typography effects using Blender. This got me thinking... could we achieve a similar 3D text effect in Cinema 4D? So, I reached out to Anurag and with his permission, I adapted the core concepts of his tutorial to fit a Cinema 4D workflow. A big shoutout and thanks to Anurag!
Download the project files in this post and follow along. Without further ado, let’s dive in…
3D typography in Cinema 4D: Start with a simple version
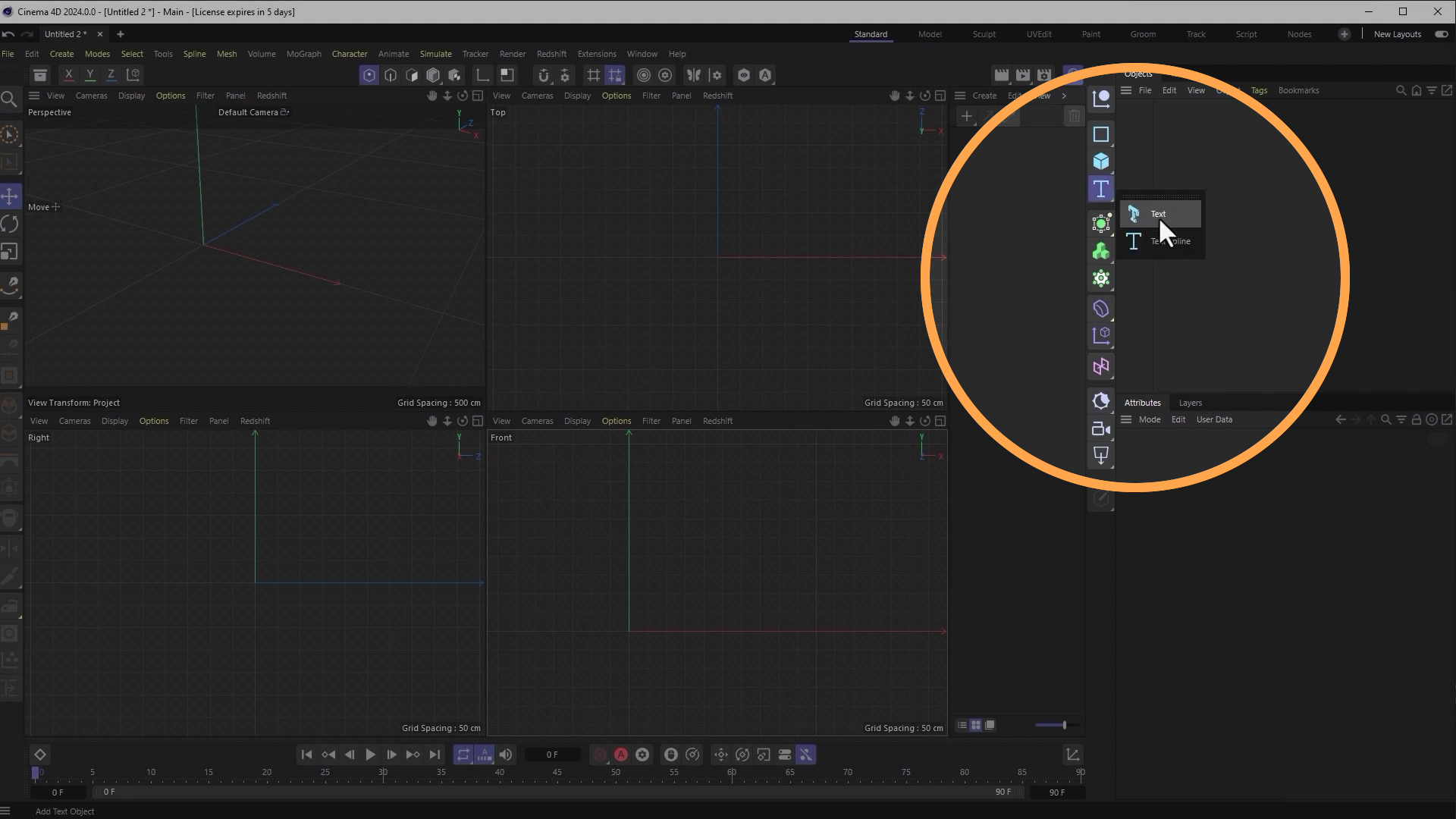
First, you’ll want to navigate to the text tool and add some basic text to your project.

Now, there’s a little ‘gotcha’ here you need to be aware of. With some fonts the letters may not all be the same height (this is especially true for curved letters). For this effect to work well, I suggest you use a font that has letters that are all the same height.

In this example, I used Orbitron — a downloadable Google font where all capital letters are the same height.
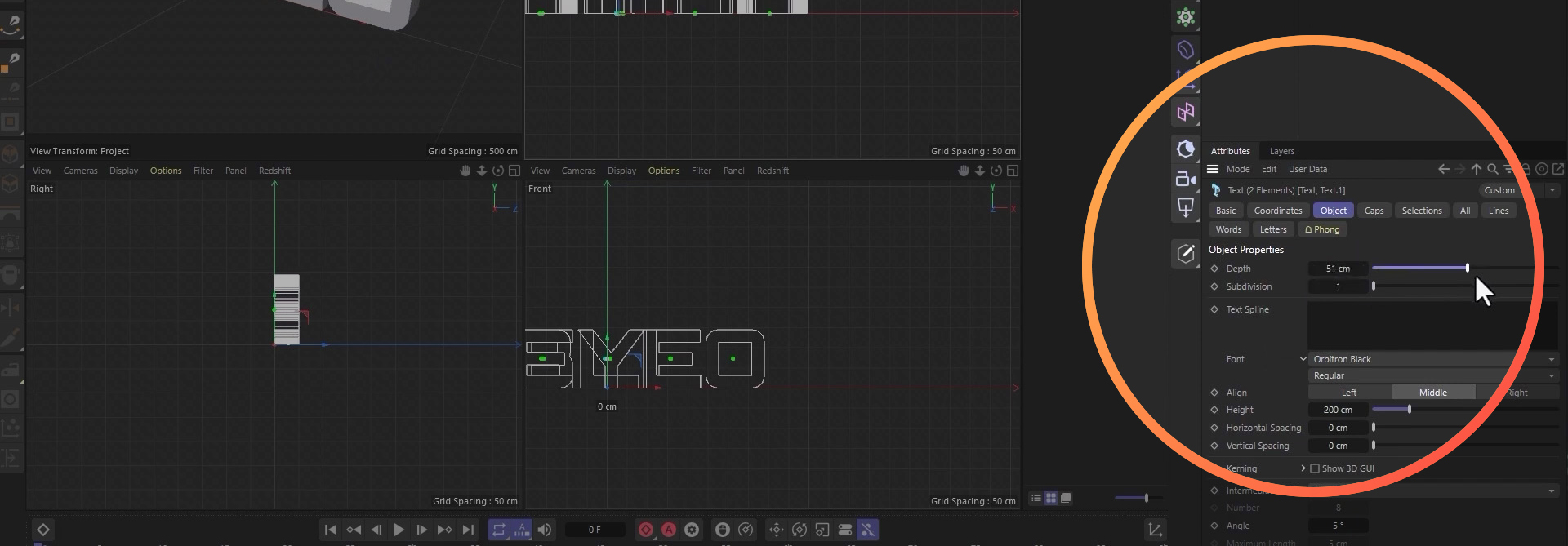
Now, add in another word — giving you two words in your project. Now that we’ve got some text in the project, select both text objects and crank up the depth.

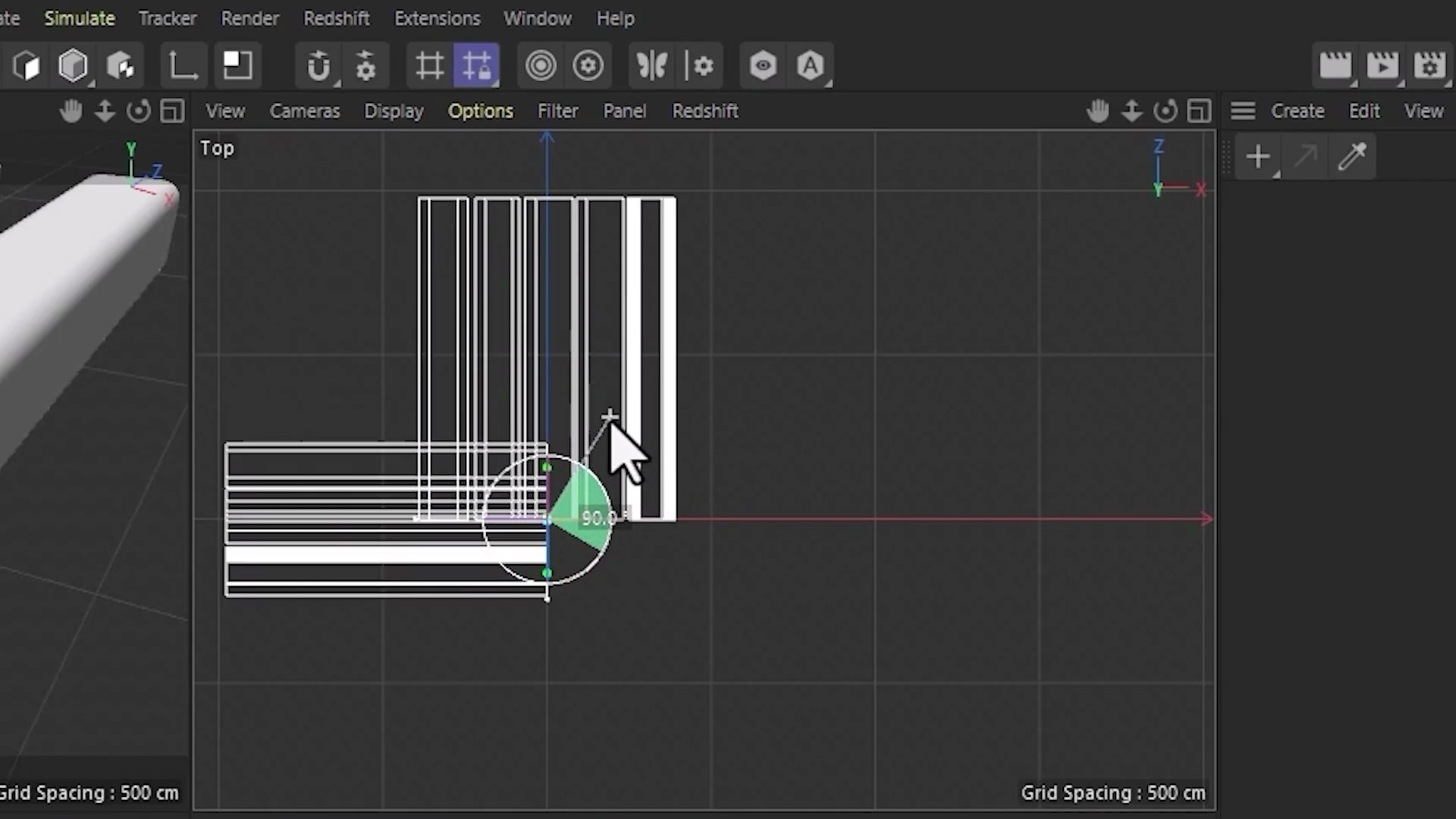
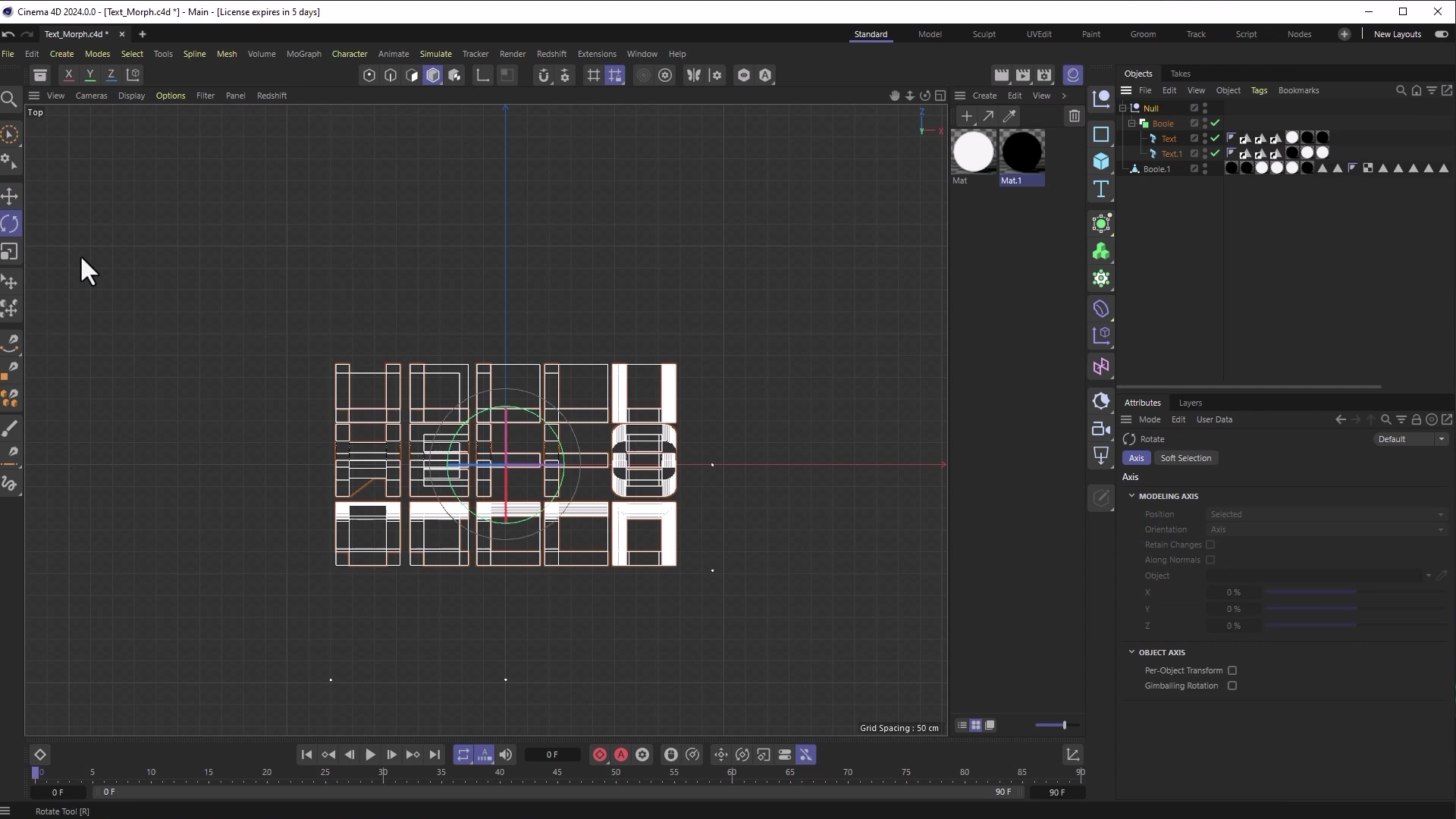
Click the Rotate tool and rotate your second text object 90º.

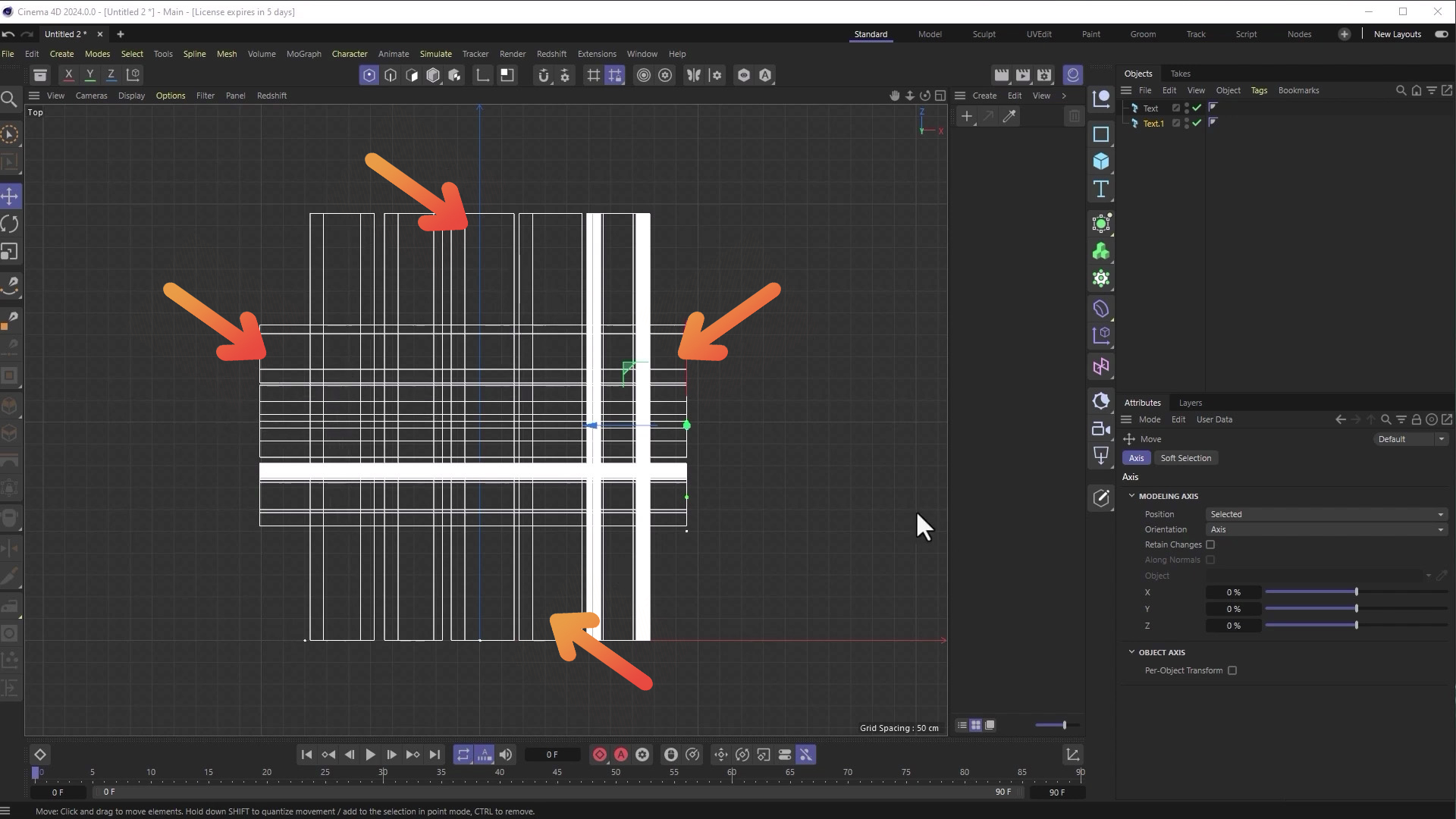
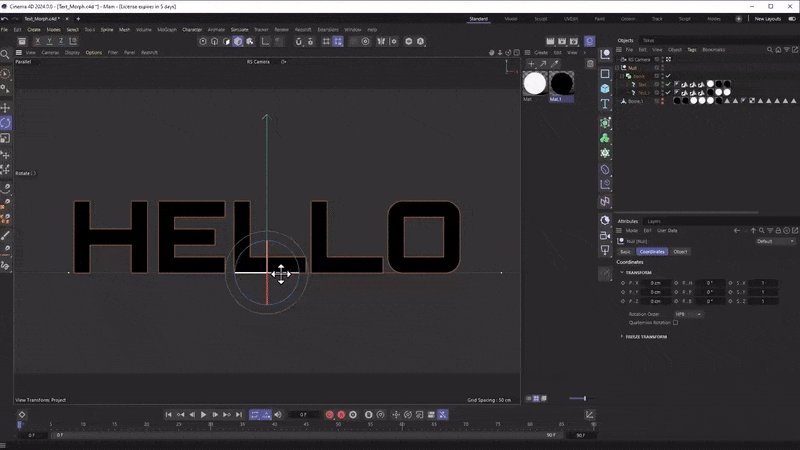
Once rotated, use the Move tool and position the second text object so it’s basically ‘intersecting through the middle’ of your first text object. The trick here is to make sure that both ends of each text object sticks out a bit. It might look something like this…

Adding color and material to 3D typography in Cinema 4D
Alright, now we’re getting somewhere. Let’s give these objects a little pizazz by adding material.

In this example I applied these settings to the mat:
- Set the material color to black
- Reflection weight turned down to 0
- Emission color set to white, with emission weight of 4
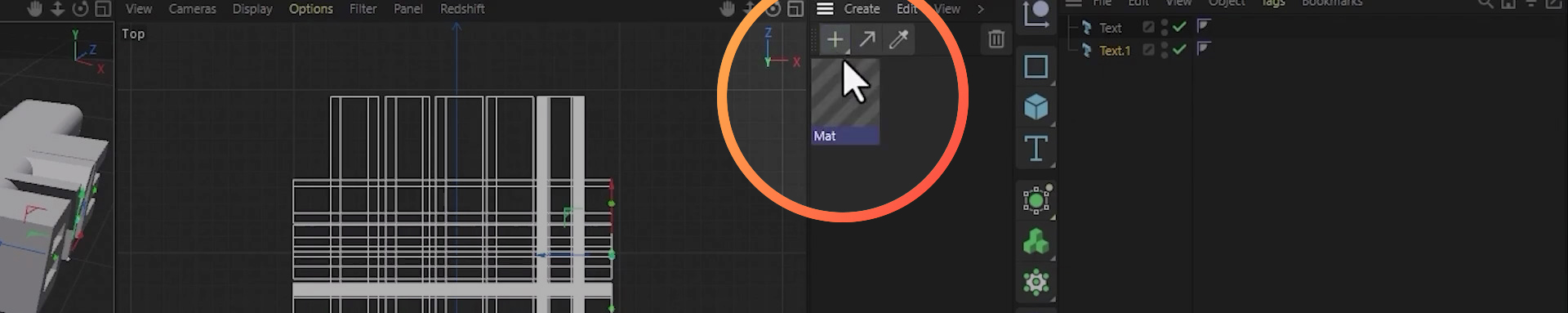
Now copy that material and simply change the emission weight to 0. You should now have two mats—one black and one white.
Before we apply the materials to the text objects, we’ll need to adjust some of the text settings. To do that, select both of the text objects, go into Selections, and enable Shell, Start Cap and End Cap.
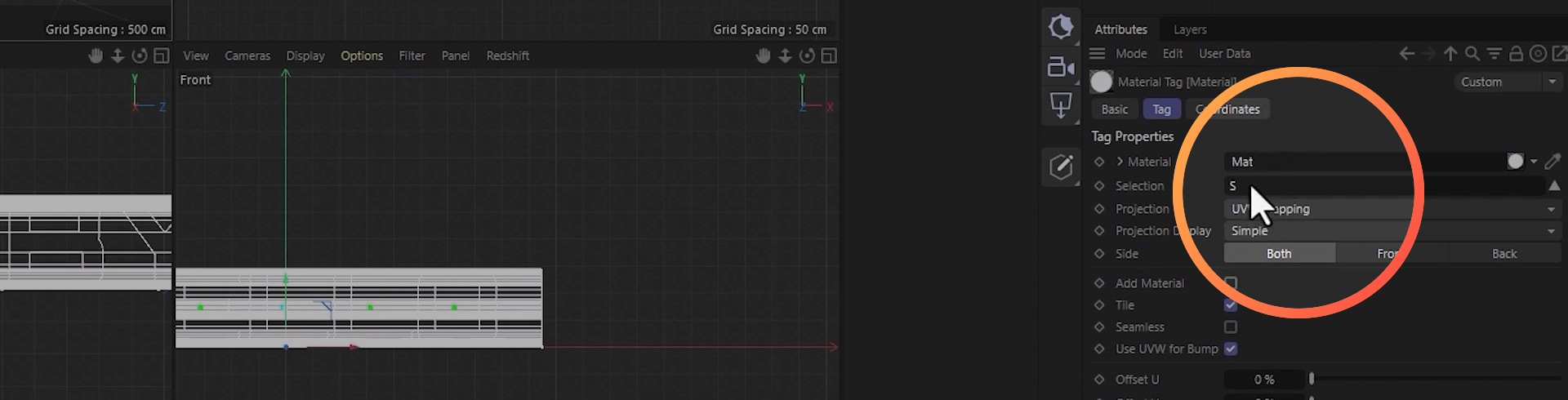
Now drop the first mat (white) onto your first text object. With that mat selected in the Objects panel, set the Section in the Attributes panel to “S” (the shell…in this case the sides of the text).

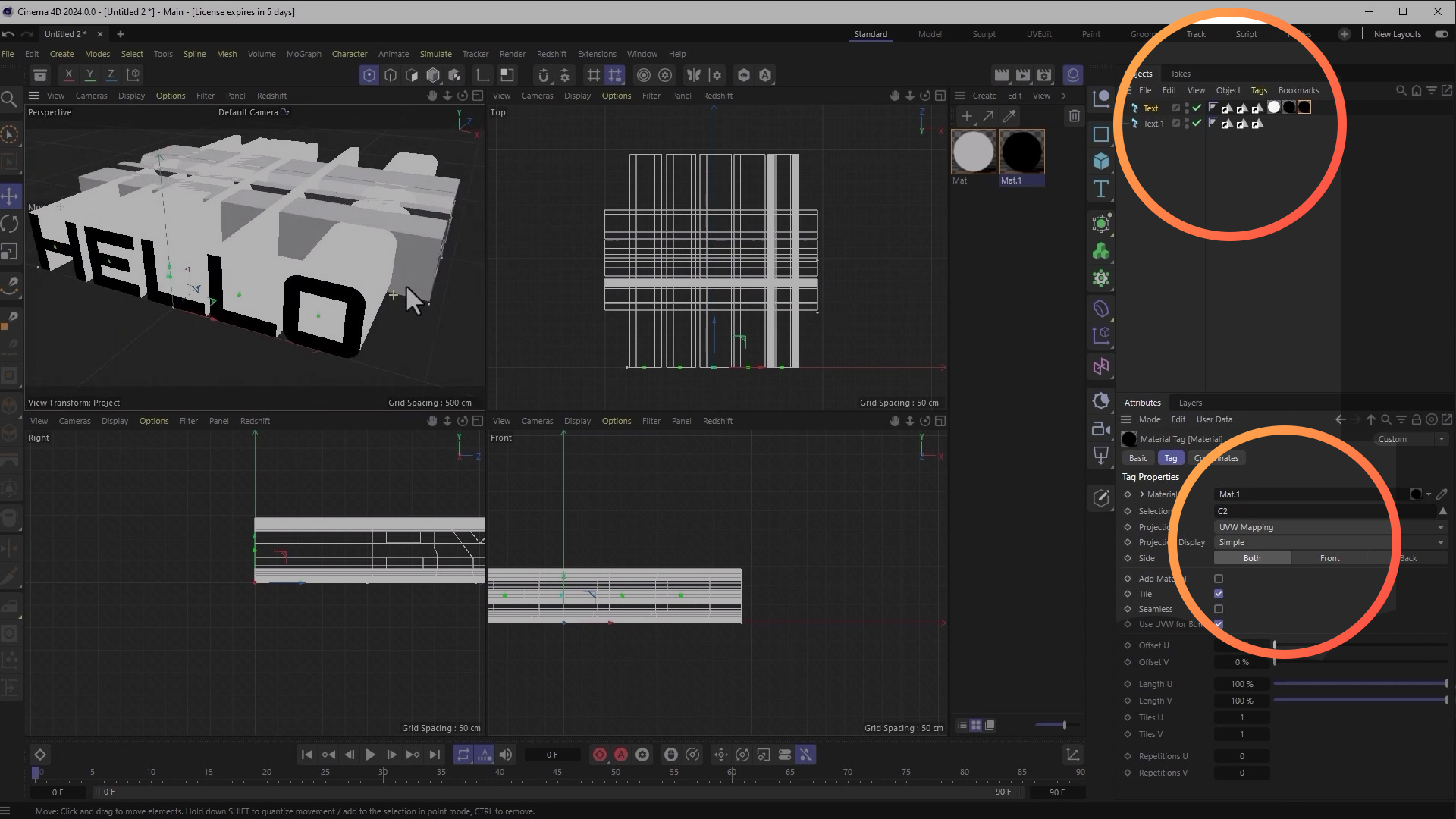
Now drop the second mat (black) two times on the same text object and modify the Selection in Attributes panel for each — “C1” and “C2” (cap 1 and cap 2).

We’ll do the opposite color setup in your other text object — black, white, white — with the same settings as above.

Let’s get Boolean
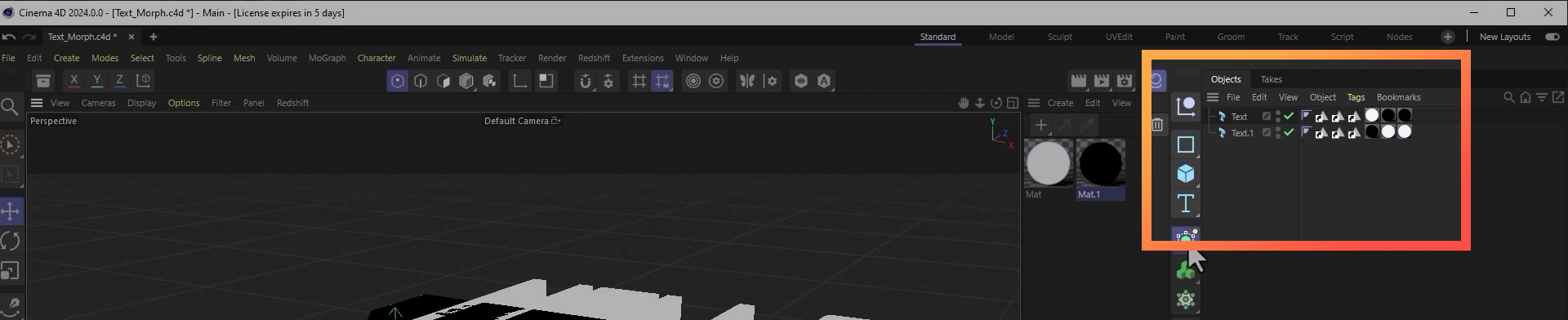
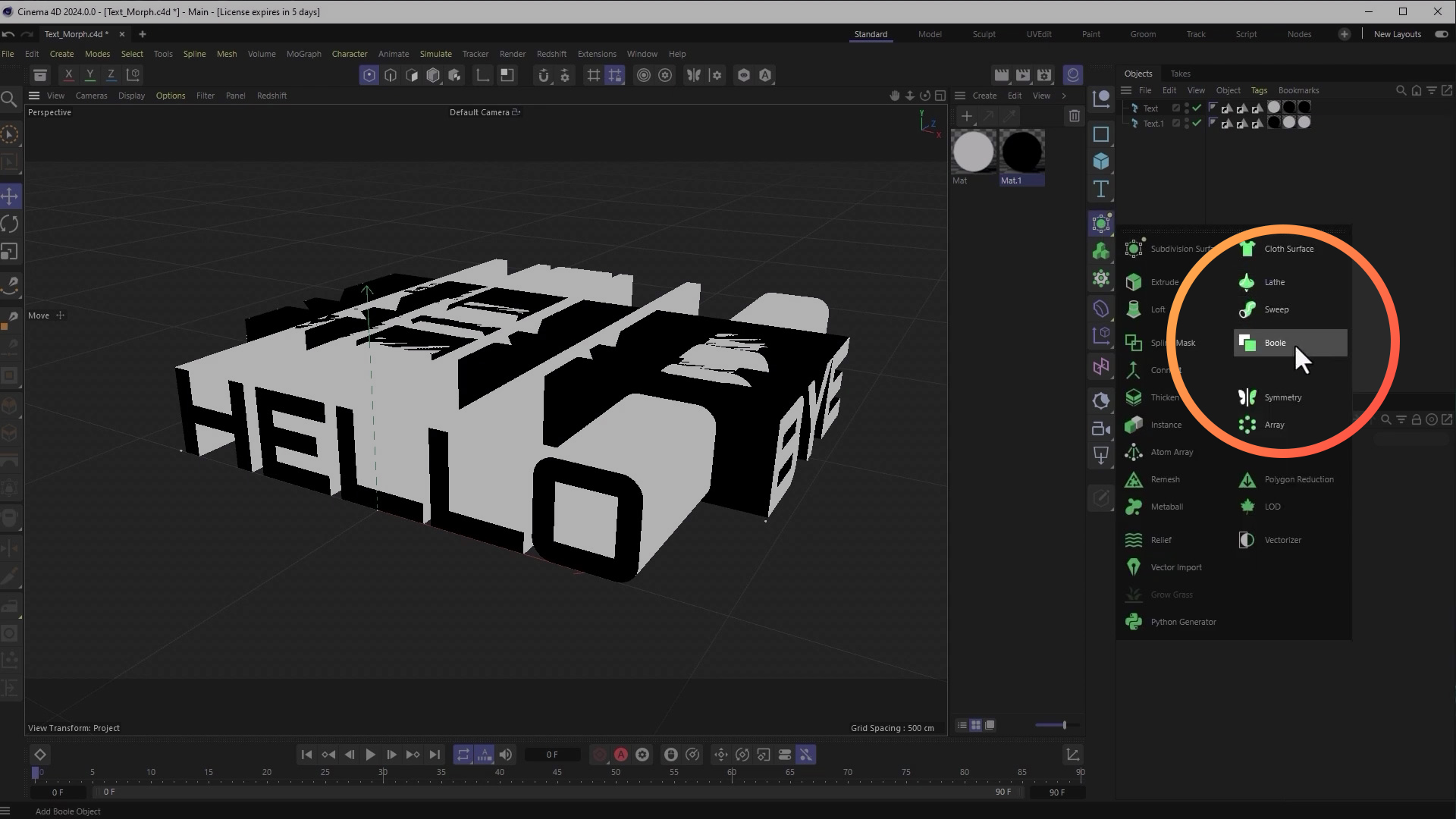
Next, we’ll need to combine the two text objects. We can do that with a Boolean operation.

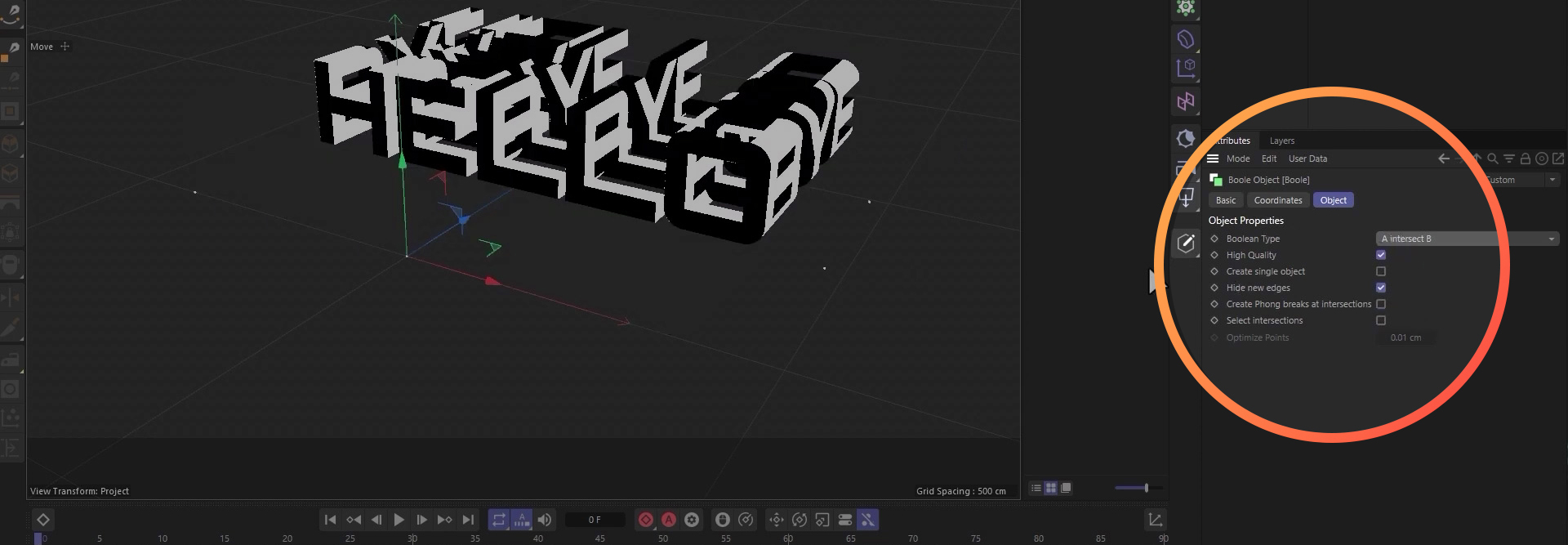
Once added, nest both text objects in the Boole. With the Boole selected, change the Boolean Type in the Attributes panel to “A intersect B”.

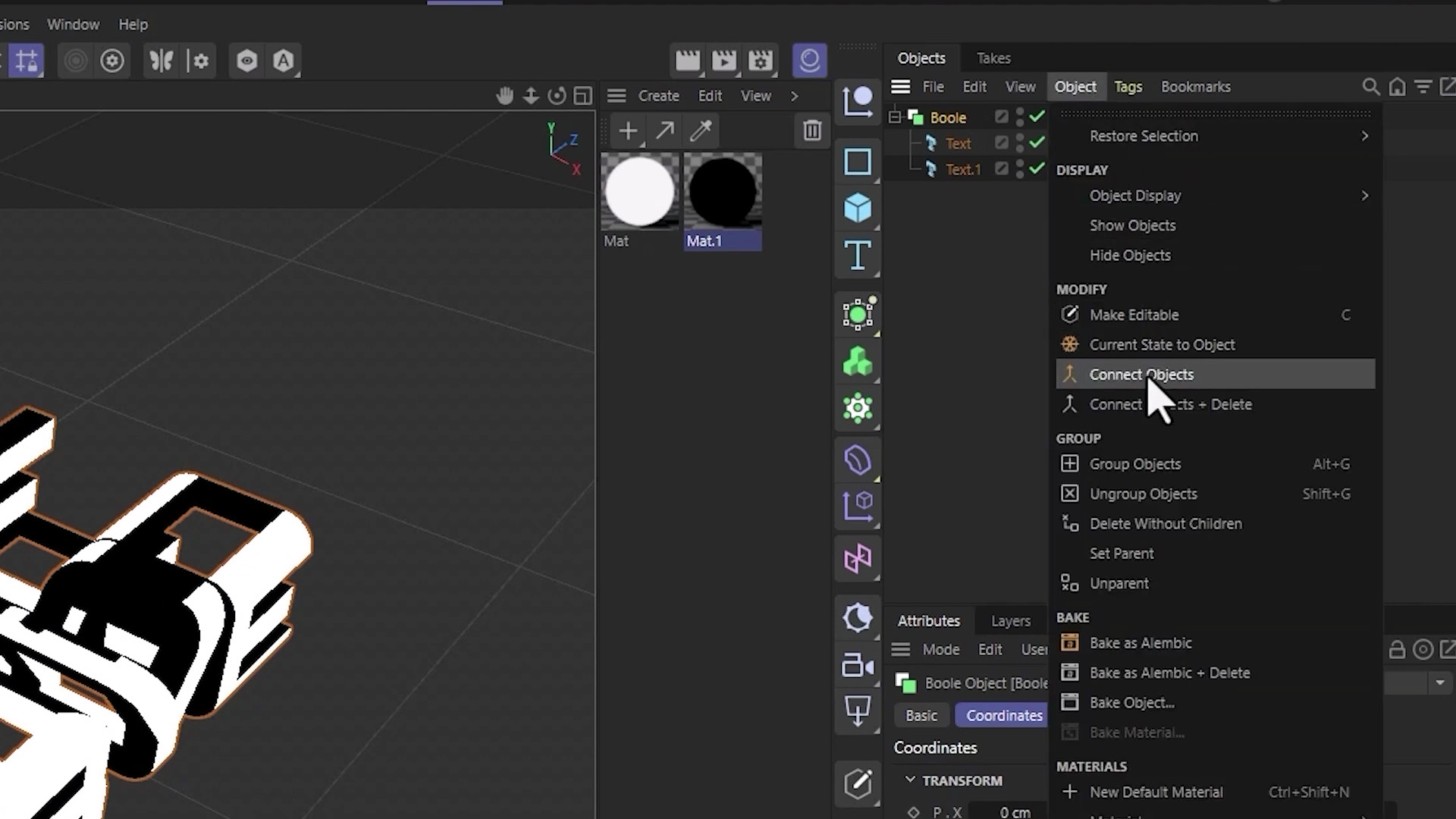
Now, for the text effect to work we’ll need to rotate the text from it’s center point. There’s a few ways to do this, but the easiest fix in this case is to select the Boole operation and then Object > Connect Objects.

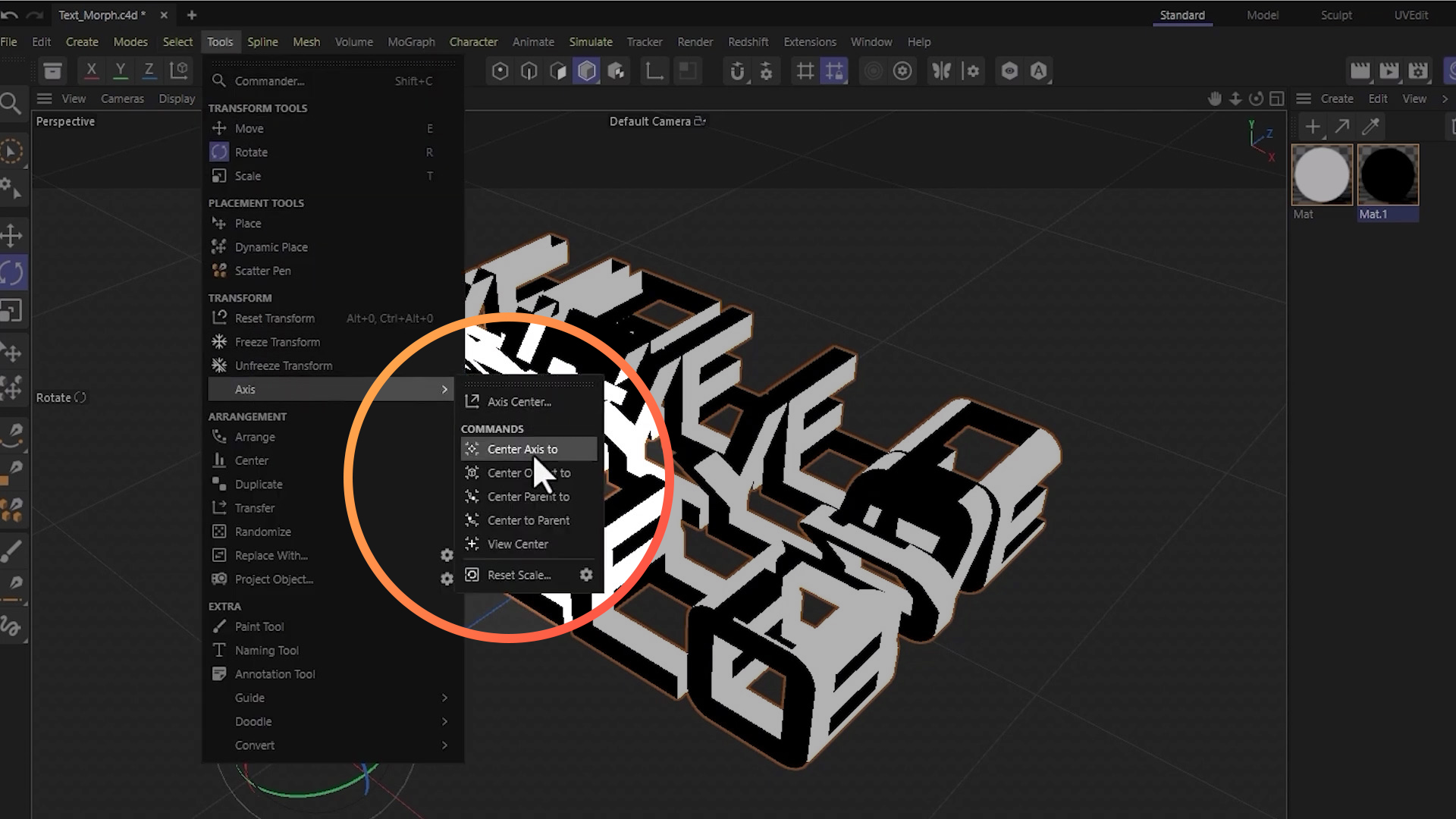
This is essentially an editable copy of your original. Go ahead and turn off your initial objects. With the new Boole selected, go to Tools > Axis > Center Axis to….and boom! Now the center axis point is in the middle of your text.

Create a new null object and nest your initial Bool as a child of that null.

Adding a camera to 3D text in Cinema 4D
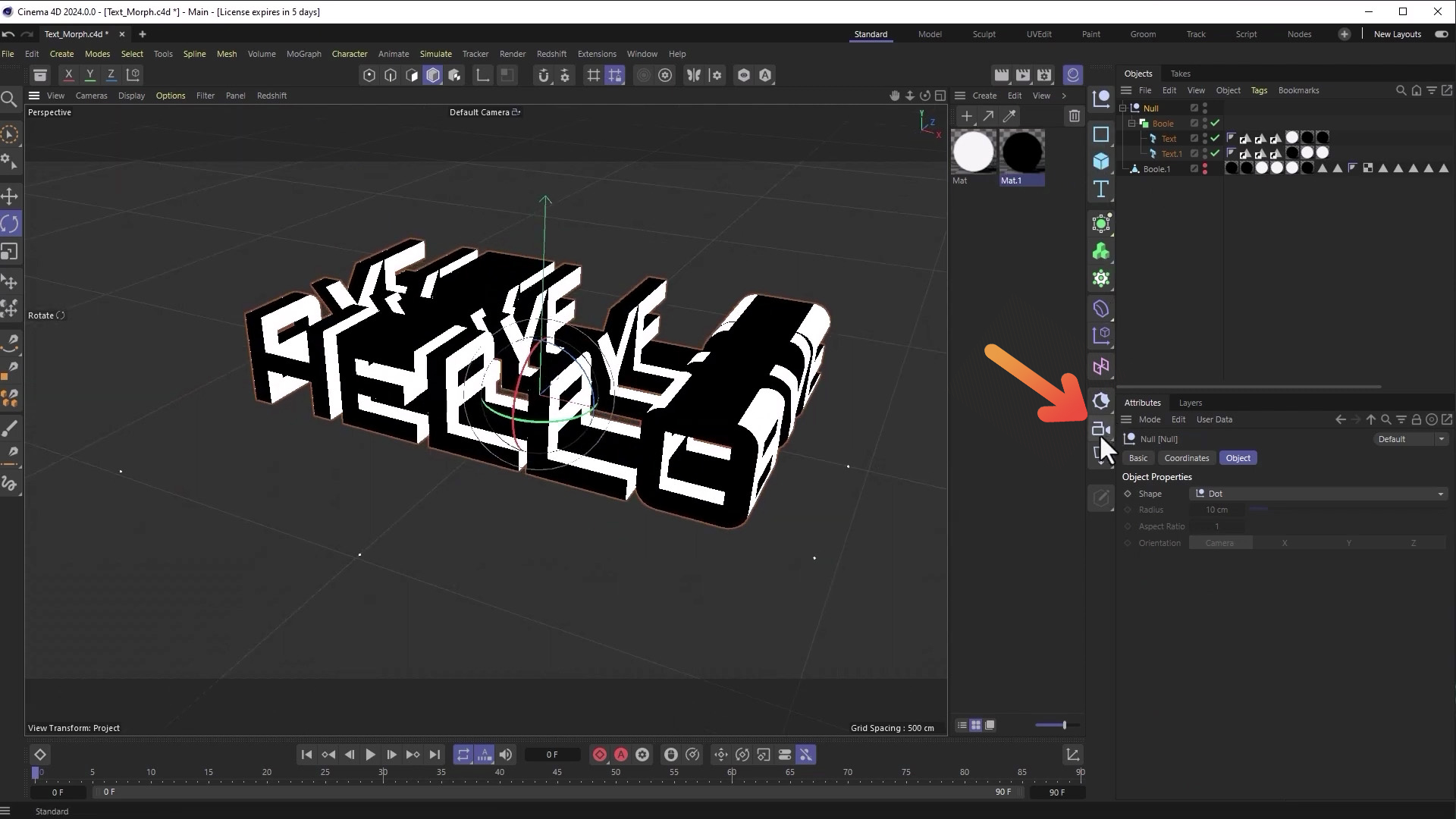
Still with me? Now we’re getting to the fun part. Add a camera.

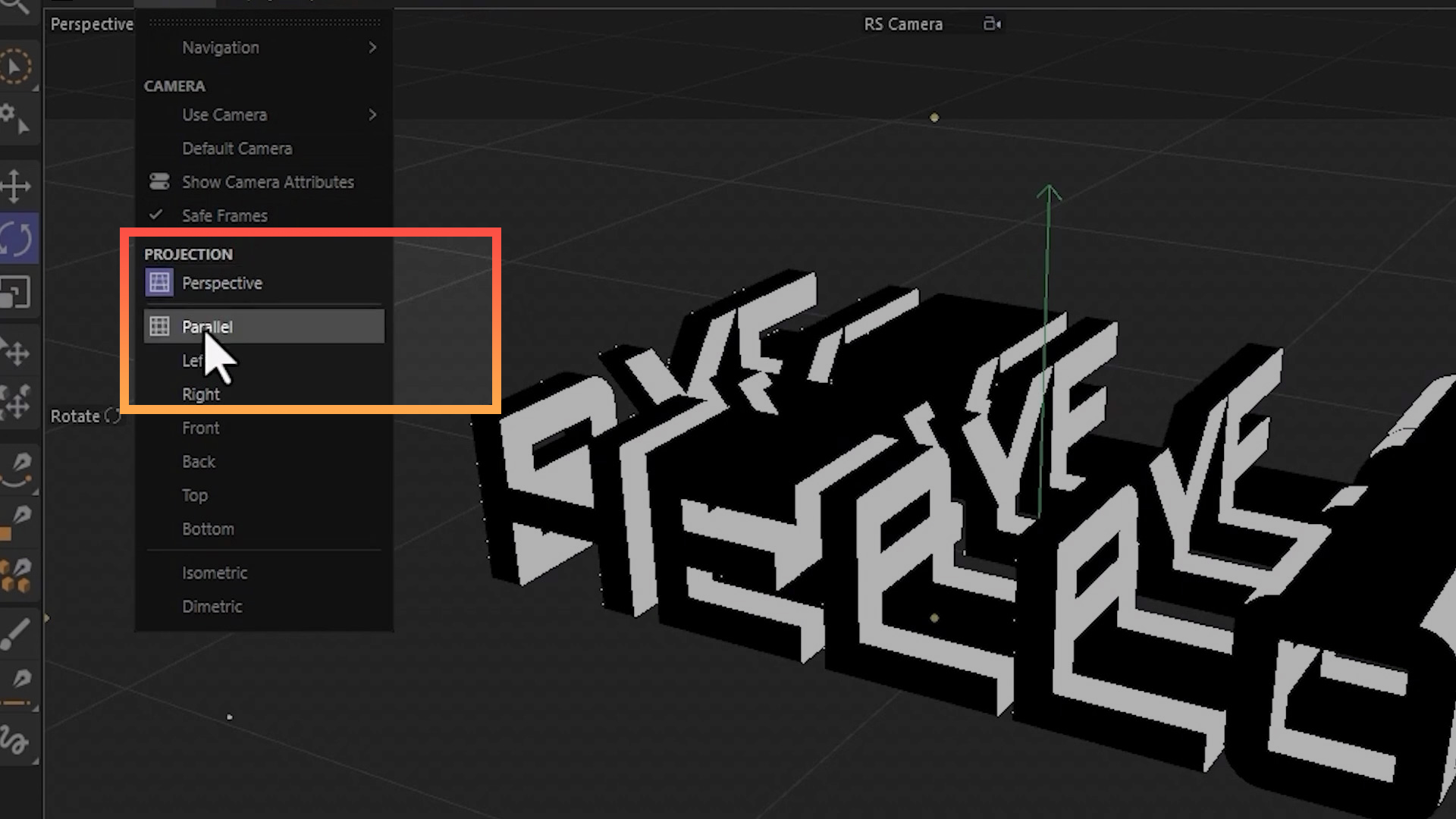
Once added, you’ll want to change the camera projection to Parallel. This will give us a nice orthographic type view.

With the camera selected, it’s a good idea to go ahead and zero-out your coordinates.

Animated 3D text in Cinema 4D
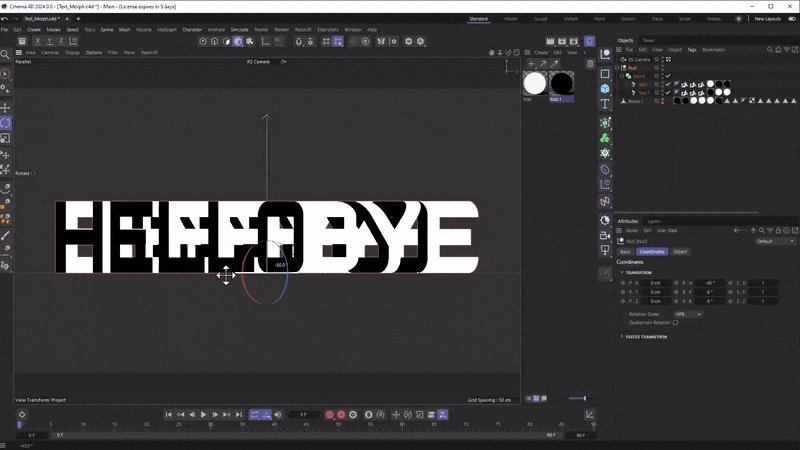
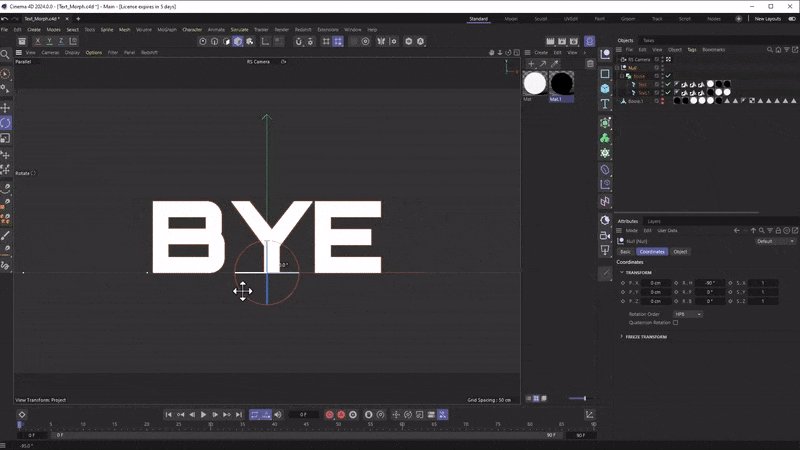
All the tedious work is behind us…it’s animation time. We want the text to have a fluid rotation — from word one to word two, like this:

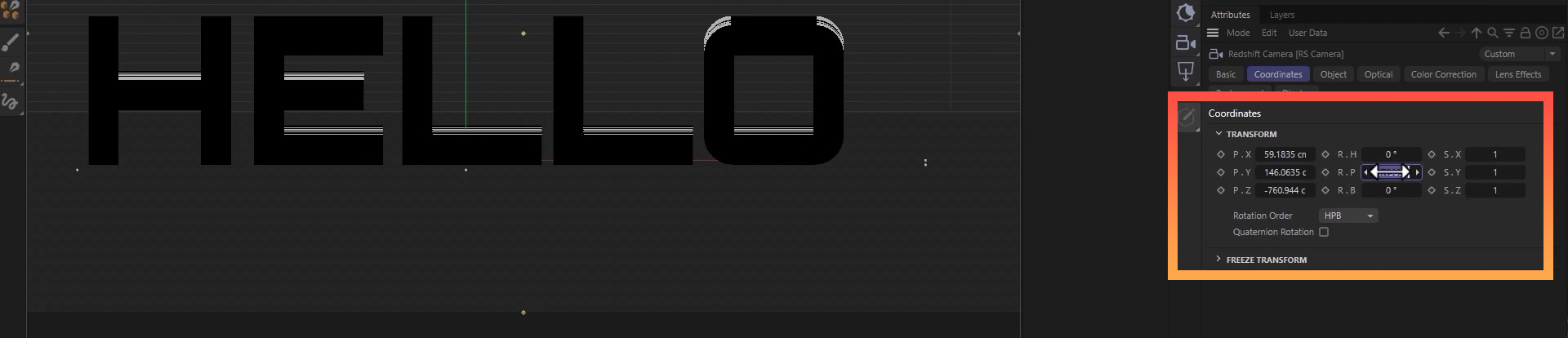
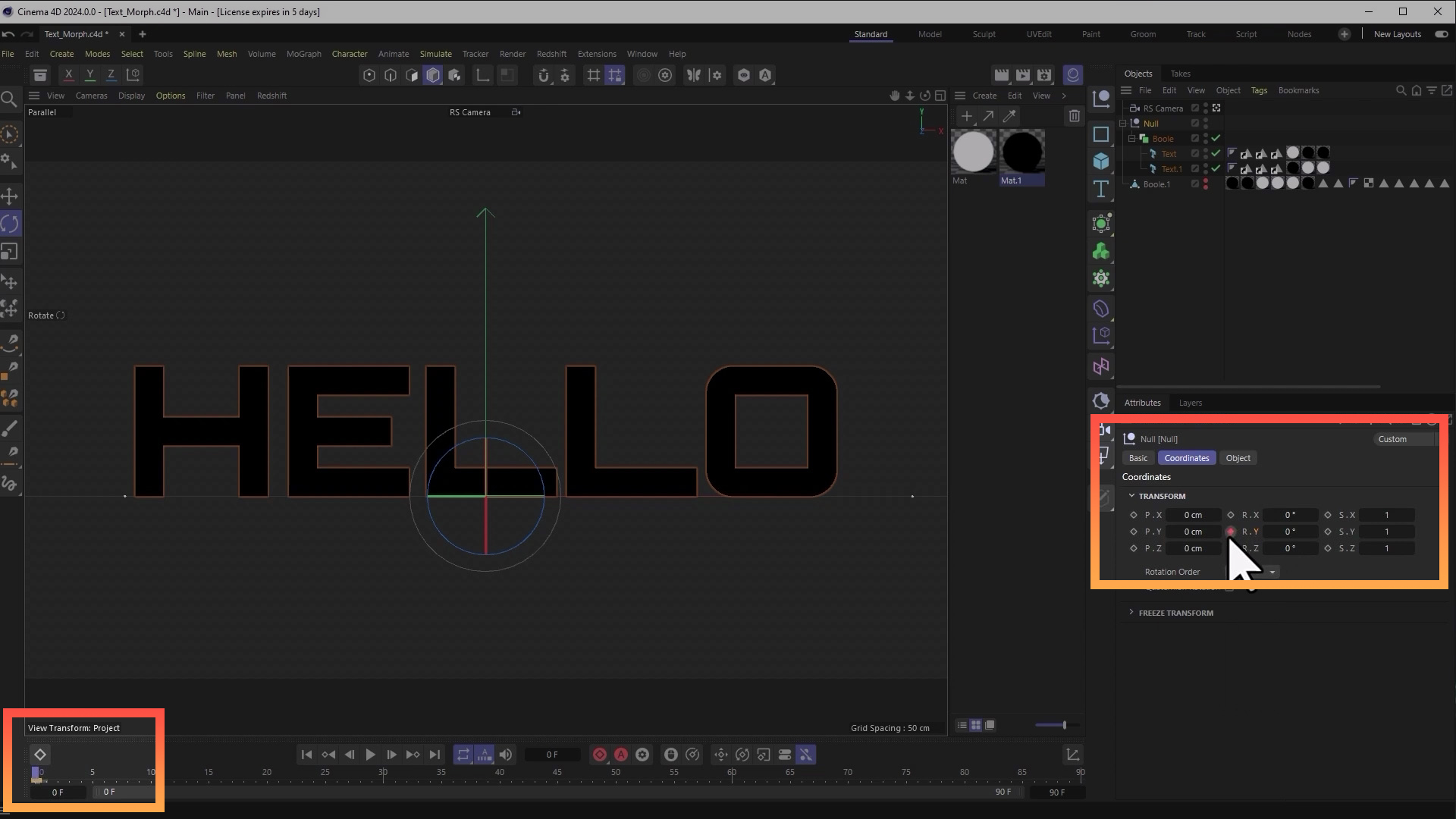
Move the playhead to the first frame of your project. Then, select the null and go to Attributes > Coordinates > Transform. Add a R. Y keyframe (should be set to 0º).

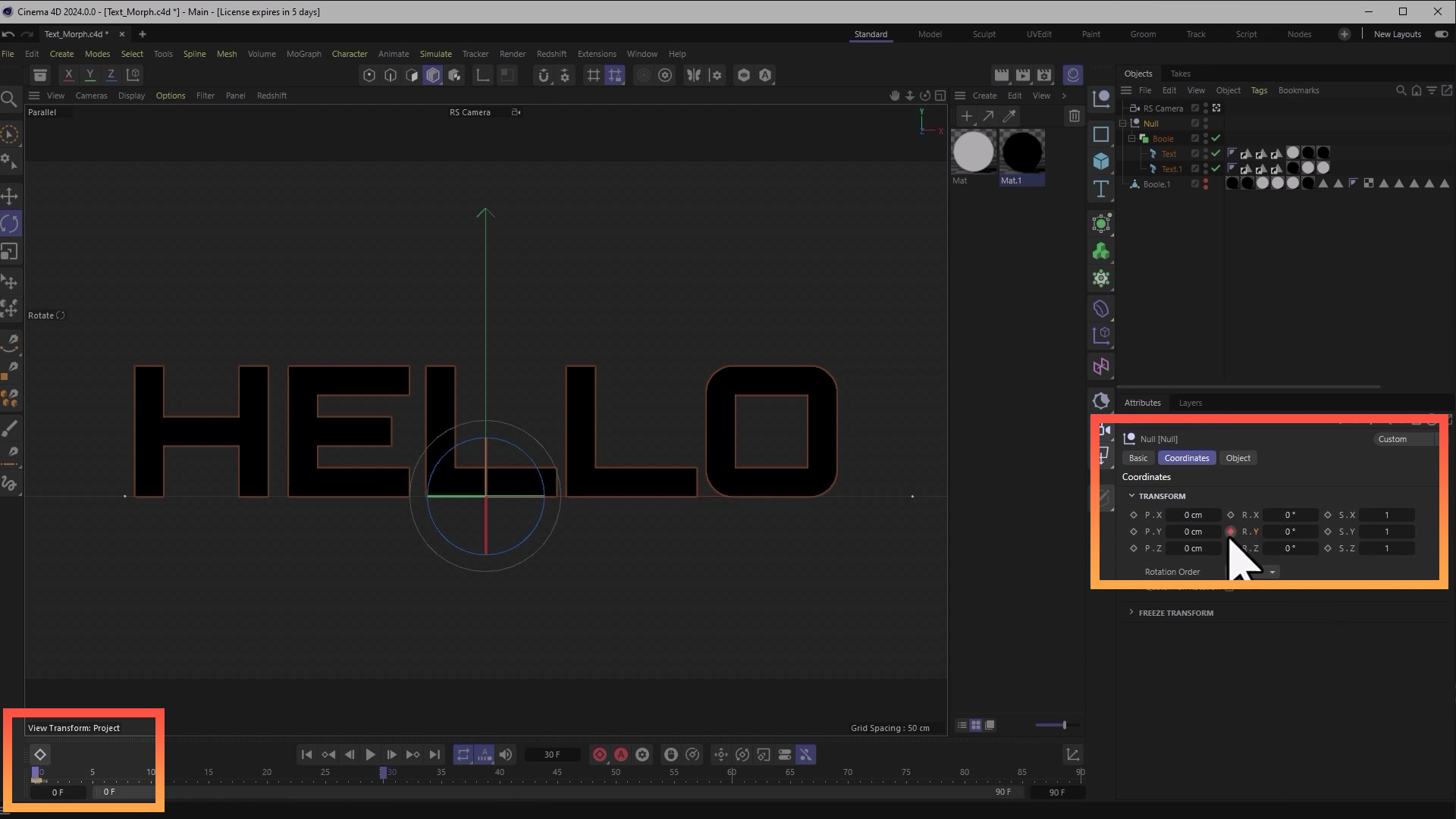
Now move your playhead a few seconds ahead and add another R. Y keyframe, but this time set it to -90º

While Cinema 4d will automatically add in some ease in and out interpolation, you may want to adjust this a bit to your liking.
And that’s just the half of it! Jump to 15:00 in the video above and discover how to create a similar 3d effect in Cinema 4D but with text and a logo element. Thanks for following along!
3D typography in Blender
Are you a Blender user? Check out the tutorial referenced above for creating a similar 3D typography effect in Blender:
Not sure where to start?
If you’re a beginner, here are some great courses to help you get started:

After Effects Kickstart
Dive into the fundamentals of motion design with our most popular (and recently updated) After Effects course.

Photoshop + Illustrator Unleashed
Master the basics of Photoshop and Illustrator and gain invaluable insights in this introductory level course.

Design Kickstart
An introduction to the design principles behind all great work.
More Advanced?
If you’re a more advanced student looking to up your game, here are some great options:

Animation Bootcamp
Learn the art and principles of creating beautiful movements in Adobe After Effects.

Design Bootcamp
Learn to design for motion in this intermediate-level, project-based course.

Cinema 4D Basecamp
Learn Cinema 4D from the ground up in this exciting introductory C4D course.
Now is the time to learn the skills you need to advance in your motion design career:












